Когда вы начинаете изучать веб-дизайн, первое, что вы должны помнить, это то, что дизайн сайтов очень похож на дизайн печати. Основы все одинаковы. Вам нужно понять пространство и макет, как обрабатывать шрифты и цвета, и объединить все это так, чтобы эффективно отправлять ваше сообщение.Давайте рассмотрим ключевые элементы, которые входят в изучение веб-дизайна. Это хороший ресурс для новичков, но даже опытные дизайнеры могут оттачивать некоторые навыки с помощью этого совета. Хороший веб-дизайн такой же, как и хороший дизайн в целом. Если вы понимаете, что делает что-то хорошее, вы сможете применить эти правила на своих сайтах. Важнейшими элементами веб-дизайна являются хорошая навигация, сжатые и эффективные страницы, рабочие ссылки и, что самое важное, хорошая грамматика и правописание. Помните об этом, добавляя цвет и графику, и ваш веб-сайт будет прекрасным началом. Многие люди считают, что макет веб-страницы - это дизайн, и во многом это так. Макет - это способ размещения элементов на странице, это ваш фундамент для изображений, текста, навигации и т. Д. Многие дизайнеры предпочитают делать свои макеты с помощью CSS. Его также можно использовать для таких элементов, как шрифты, цвета и другие пользовательские стили. Это помогает обеспечить совместимость и легкость управления функциями на всем сайте. Лучшая часть использования CSS заключается в том, что когда вам нужно что-то изменить, вы можете просто перейти к CSS, и он изменяется на каждой странице. Это действительно пятно, и обучение использованию CSS может в конечном итоге сэкономить ваше время и немало неприятностей. В сегодняшнем онлайн-мире очень важно учитывать отзывчивый веб-дизайн (RWD). Основное внимание RWD заключается в изменении макета в зависимости от ширины устройства, просматривающего страницу. Имейте в виду, что ваши посетители будут просматривать его на настольных компьютерах, телефонах и планшетах всех размеров, поэтому это важнее, чем когда-либо. Шрифты - это то, как ваш текст выглядит на веб-странице. Это жизненно важный элемент, поскольку большинство веб-страниц содержат большое количество текста. Когда вы думаете о дизайне, вам нужно подумать о том, как текст выглядит на микроуровне (глифы шрифтов, семейство шрифтов и т. Д.), А также макроуровень (позиционирование блоков текста и настройка размера и форма текста). Это, конечно, не так просто, как выбор шрифта, и несколько советов помогут вам начать работу. Цвет повсюду. Это то, как мы одеваем наш мир и как видим вещи. Цвет имеет смысл за пределами только «красного» или «синего», а цвет - важный элемент дизайна. Если вы думаете об этом, каждый веб-сайт имеет цветовую схему. Он добавляет фирменную идентичность сайта и втекает в каждую страницу, а также другие маркетинговые материалы. Определение цветовой схемы является важным шагом в любом дизайне и должно быть тщательно рассмотрено. Графика - интересная часть создания веб-страниц. Как говорится, «картина стоит 1000 слов», и это также верно в веб-дизайне. Интернет - очень визуальный носитель, и привлекательные фотографии и графика могут действительно добавить к вашему пользовательскому взаимодействию. В отличие от текста, поисковым системам сложно рассказать, что такое изображение, если вы не дадите им эту информацию. По этой причине дизайнеры могут использовать атрибуты тегов IMG, такие как тег ALT, для включения этих важных деталей. Навигация - это то, как ваши посетители обходятся с одной страницы на другую. Он обеспечивает перемещение и дает посетителям возможность находить другие элементы вашего сайта. Вы должны убедиться, что структура вашего сайта (информационной архитектуры) имеет смысл. Также очень легко найти и прочитать, чтобы посетителям не приходилось полагаться на функцию поиска. Конечная цель заключается в том, что ваши навигационные и встроенные ссылки помогают посетителям изучить ваш сайт. Чем дольше вы сможете их удерживать, тем больше вероятность того, что вы получите их, чтобы купить все, что вы продаете. Большинство веб-дизайнеров предпочитают работать в редакторе WYSIWYG или «Что вы видите, что вы получаете». Они обеспечивают визуальный интерфейс для дизайна и позволяют меньше ориентироваться на кодирование HTML. Выбор правильного программного обеспечения для веб-дизайна может быть проблемой. Многие дизайнеры предпочитают Adobe Dreamweaver, потому что он прост в использовании и включает в себя почти все функции, которые вам когда-либо понадобятся. Однако это действительно дорого, но есть бесплатная пробная версия. Начинающие могут захотеть заглянуть в бесплатные или онлайн-редакторы. Это позволяет вам создавать веб-дизайн и создавать потрясающие страницы без каких-либо затрат. Элементы хорошего дизайна

Как разместить веб-страницу
Шрифты и типография
Цветовая схема вашего сайта
Добавление графики и изображений
Не скидка навигации
Программное обеспечение для веб-дизайна
Изучите основы веб-дизайна
Обучение Web- UI/UX дизайну с нуля (Июнь 2025)
:
Изучите базовый веб-язык: HTML, CSS и XML

Веб-дизайн имеет собственный набор языков. Изучите основы, которые вам нужно знать, чтобы начать создавать веб-сайты, включая основы HTML, CSS и XML.
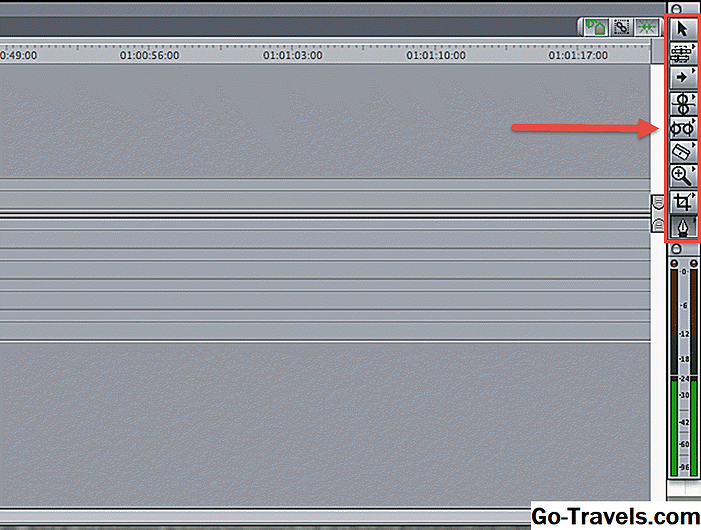
Учебное пособие FCP 7 - Изучите основы редактирования с помощью FCP 7

Это руководство опирается на основы, предоставляя пошаговые инструкции для основных операций редактирования в FCP 7.
Изучите основы HTML для своего веб-сайта

Изучите базовый HTML для своего сайта здесь. Если вы хотите создать действительно хороший веб-сайт, вам нужно изучить базовый HTML.




